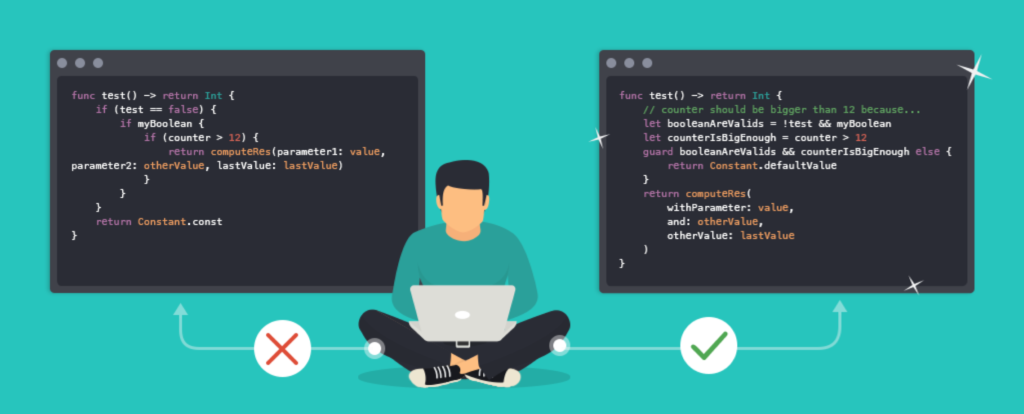
优美的代码和好用的功能都很重要
复杂列表, 列表和item的逻辑要分开,不要混到一起
- 避免使用过多ref
- 避免代码臃肿逻辑混乱
- 降低单个组件的复杂度(列表的逻辑和item的逻辑写到一起,会把组件复杂度提升一个量级)
- 让你的代码天然拥有一道隔离墙
- item的状态值可以挂载到item组件上,而不是侵入性的挂载到item对应的数据上

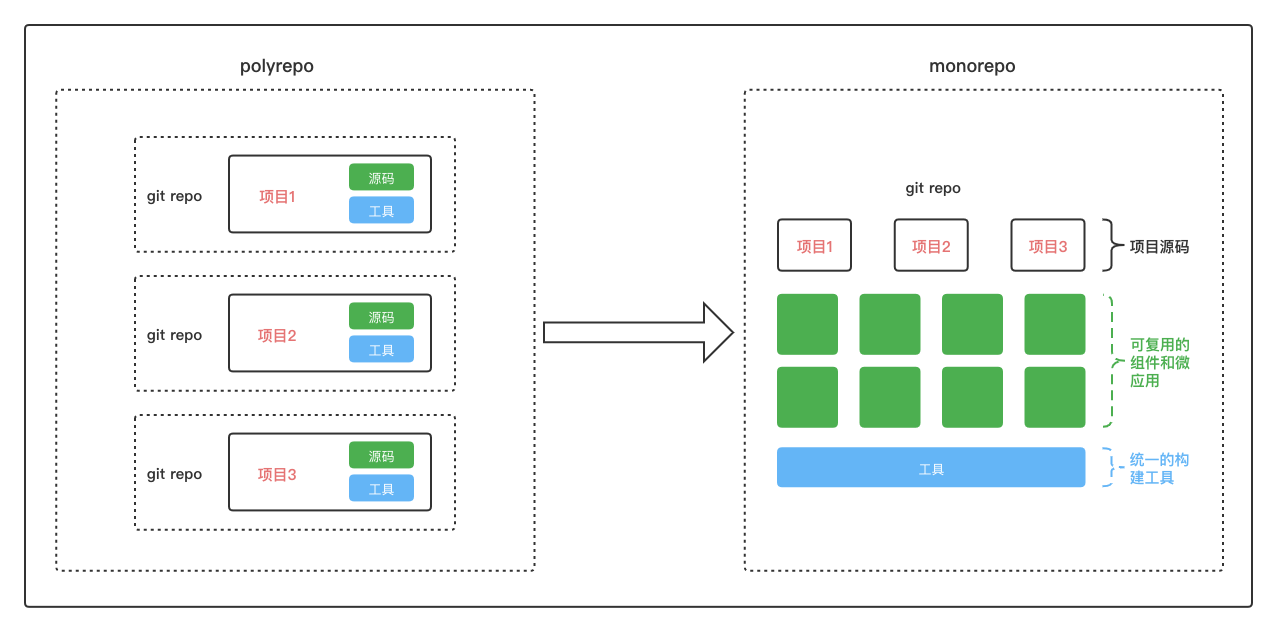
所谓monorepo就是同一个仓库管理多个项目的代码,所谓polyrepo就是多个项目的代码分散在多个仓库。
日事清从19年底开始做微应用拆分到现在整整2年时间,这期间针对微应用打包构建做了很多优化,引入systemjs,抽离公共依赖,统一构建环境等等。随着项目的发展,现在微应用的数量已经突破了30个,而polyrepo模式给代码管理带来了巨大的麻烦,尤其是每次要统一升级基础构建的时候,得挨个在每个微应用里执行同样的命令,想想同样的工作要重复几十遍,简直就是噩梦。所以如何更高效的管理微应用成了当前需要解决的一个痛点。在了解了vue,、babel等大型开源项目的解决方案之后,发现monorepo已经在社区有了比较广泛的应用。前端生态里的工具,比如eslint,、babel等也支持monorepo项目的配置,随着[email protected]的发布,workspace也成了npm的官方支持,所以现在做monorepo的改造也成了比较水到渠成的事情。

理解了AST, 就理解了整个前端工具链路
简介
AST(Abstract Syntax Tree), 抽象语法树, 是源代码的抽象语法结构的树状表现形式.
抽象语法树是语言无关的, 任何语言都有抽象语法树.
AST在前端无处不在, 我们熟悉的开发工具几乎全依赖于AST进行开发, webpack, babel, eslint, prettier, istanbul无一不在深度使用AST, 所以学会AST, 你就可以撬动整个工具圈.
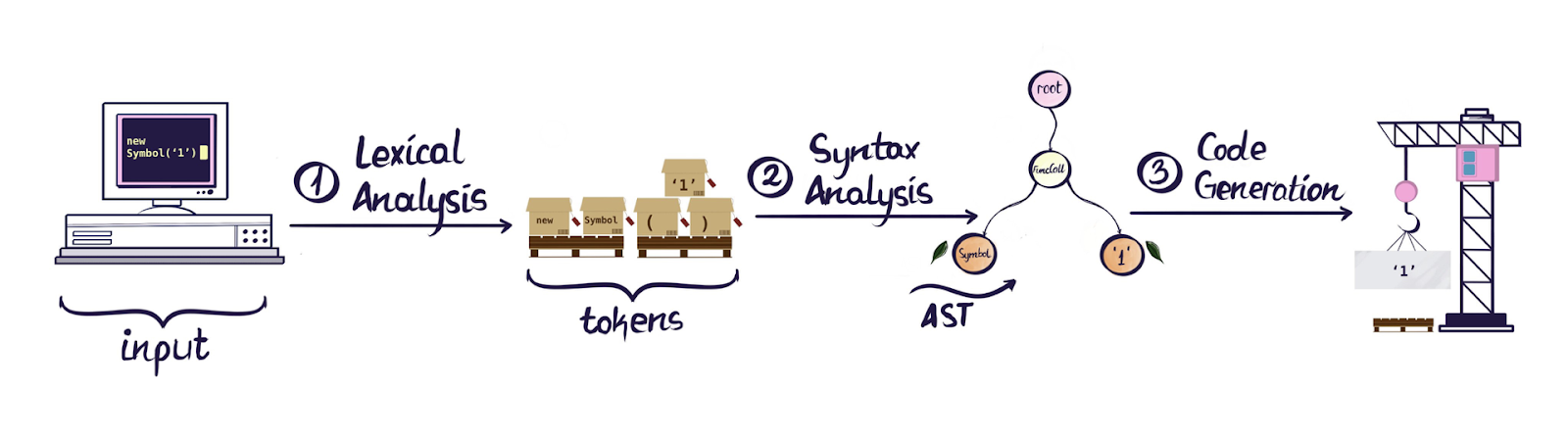
编译器的工作流程

前言
想记录一下这6年的远程工作,所以趁这个闲暇的星期天下午,写下了这篇文章。不吹不黑,以客观事实的态度,给大家呈现一个真实的远程工作者的状态。
可能和大部分的远程工作者都不一样,我几乎是大学毕业,第一份工作就是远程的形式,也就是第一份工作就到了日事清,怎么也没想到,这一远程就坚持了6年,虽然中途也有些插曲,但总的来说,我的工作基本都是远程状态,所以对远程工作这个话题,还是有些话可以说的。
为什么会远程
以下内容有点流水账,一句话:
毕业找工作遇阻,机缘巧合,来到了日事清,入职没多久就开始远程工作

背景
日事清的web端从诞生之初就一直用的backbone进行开发,当时的包管理器还用的require.js,构建方案还是grunt。后来在2016年,我们把构建方案换成了webpack,但是考虑到整个团队的学习成本,也考虑到项目的稳定性,再加上为了快速上线,视图框架还是用的Backbone,这个架构也就一直用到现在。
我们也鼓励团队成员用vue开发新的项目,在对比backbone和vue的开发效率的时候,我们发现,vue的效率高的不止一点点,且开发体验要比backbone好太多,所以什么时候能把backbone换成vue一直是我们的心愿。但没有业务场景,且现在项目又稳定,我们是绝不可能轻易迈出这一步的。

背景
这是一个很久之前我就想在前端团队里推的一个事情,基于这么几个原因吧:
- 一直以来,前端的代码审查都是我一个人在做,仅仅是关注大家对公共文件的修改,还有就是一些明显的逻辑问题,但其实大部分问题靠我一个人是发现不了的
- 我们自己总是容易陷入逻辑怪圈,在写代码的时候,很难发现自己的问题,但是看别人的代码的时候,往往比较挑剔,更容易发现别人的问题
- 促进我们的日常代码交流,吸收别人的优秀经验
- 当你知道某个人会审查你的代码的时候,你会更加严格要求自己
- 培养我们写出优秀代码的习惯,实现团队和个人的共同进步
- 我们需要更加关注代码的质量
- Code Review可以有效的和重构相结合,给我们重构提供有力证据,推动我们进行重构工作